El estándar de CSS 2.1 no incluye ninguna propiedad para controlar la opacidad de los elementos de la página. Sin embargo, la futura versión CSS 3 incluye una propiedad llamada opacity, definida en el módulo de colores de CSS 3 y que permite incluir transparencias en el diseño de la página.
A pesar de que falta mucho tiempo hasta que se publique la versión definitiva del estándar CSS 3, los navegadores que más se esfuerzan en cumplir los estándares (Firefox, Safari y Opera) ya incluyen la propiedad opacity en sus últimas versiones.
El valor de la propiedad opacity se establece mediante un número decimal comprendido entre 0.0 y 1.0. La interpretación del valor numérico es tal que el valor 0.0 es la máxima transparencia (el elemento es invisible) y el valor 1.0 se corresponde con la máxima opacidad (el elemento es completamente visible). De esta forma, el valor 0.5 corresponde a un elemento semitransparente y así sucesivamente.
En el siguiente ejemplo, se establece la propiedad opacity con un valor de 0.5 para conseguir una transparencia del 50% sobre dos de los elementos <div>:
#segundo, #tercero {
opacity: 0.5;
}
#primero {
background-color: blue;
}
#segundo {
background-color: red;
}
#tercero {
background-color: green;
}
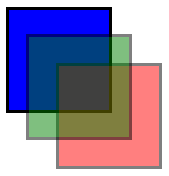
Si se visualiza el ejemplo anterior en el navegador Firefox, Safari u Opera, los elementos <div> rojo y verde aparecen semitransparentes, tal y como se muestra en la siguiente imagen:

Desafortunadamente, la solución anterior no funciona en el navegador Internet Explorer 7 y sus versiones anteriores porque no soportan la propiedad opacity. No obstante, el navegador Internet Explorer incluye un mecanismo llamado filtros, que no forman parte de ningún estándar de CSS pero que permiten solucionar esta limitación.
Los filtros permiten aplicar operaciones complejas a los elementos de la página. Los filtros de Internet Explorer se dividen en estáticos y de transición. Los filtros estáticos se utilizan básicamente para crear efectos gráficos sobre los elementos, normalmente imágenes. Entre los filtros estáticos se encuentra el filtro alpha, que permite controlar la opacidad de un elemento de la página.
La sintaxis completa del filtro alpha es muy compleja porque sus posibilidades son numerosas. No obstante, la sintaxis necesaria para establecer solamente el nivel de transparencia de un elemento es muy sencilla:
#segundo, #tercero {
filter: alpha(opacity=50);
}
El valor de la opción opacity del filtro alpha se establece mediante un número entero comprendido entre 0 (el elemento es invisible) y 100 (el elemento es completamente opaco). El valor 50 del ejemplo anterior hace que el elemento sea semitransparente.
A continuación se muestra la solución compatible con todos los navegadores para que un elemento de la página sea semitransparente:
selector {
opacity: 0.5;
filter: alpha(opacity=50);
}
Por último, recuerda que la propiedad filter es propietaria de Internet Explorer y no forma parte de ningún estándar de CSS, por lo que regla anterior no pasa satisfactoriamente el proceso de validación CSS
Publicado el 28 Feb, 2011