La anchura y altura de un elemento no solamente se calculan teniendo en cuenta sus propiedades width y height. El margen, el relleno y los bordes establecidos a un elemento determinan la anchura y altura final del elemento. En el siguiente ejemplo se muestran los estilos CSS de un elemento:
div {
width: 300px;
padding-left: 50px;
padding-right: 50px;
margin-left: 30px;
margin-right: 30px;
border: 10px solid black;
}
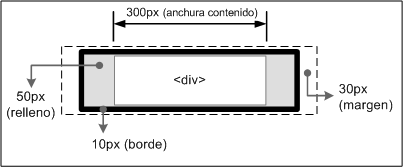
La anchura total con la que se muestra el elemento no son los 300 píxel indicados en la propiedad width, sino que se tienen en cuenta todos sus márgenes, rellenos y bordes:

De esta forma, la anchura del elemento en pantalla sería igual a la suma de la anchura original, los márgenes, los bordes y los rellenos:
30px + 10px + 50px + 300px + 50px + 10px + 30px = 480 píxel
Así, la anchura/altura establecida con CSS siempre hace referencia a la anchura/altura del contenido. La anchura/altura total del elemento debe tener en cuenta además los valores del resto de partes que componen la caja del box model.
Por otra parte, la guerra de navegadores que se produjo en los años 90 provocó que cada fabricante (Microsoft y Netscape) añadiera sus propias extensiones y mejoras en sus productos. Posteriormente, aparecieron los estándares publicados por el W3C y los fabricantes se encontraron con el problema de la incompatibilidad entre sus implementaciones anteriores de HTML y CSS y las implementaciones que requerían los estándares.
La solución que adoptaron fue la de incluir en el navegador dos modos diferentes de funcionamiento: modo compatible con las páginas antiguas (denominado «modo quirks» y que se podría traducir como «modo raro») y modo compatible con los nuevos estándares (denominado «modo estándar»). El modo quirks es equivalente a la forma en la que se visualizaban las páginas en los navegadores Internet Explorer 4 y Netscape Navigator 4.
La diferencia más notable entre los dos modos es el tratamiento del «box model», lo que puede afectar gravemente al diseño de las páginas HTML. Los navegadores seleccionan automáticamente el modo en el que muestran las páginas en función del DOCTYPE definido por el documento. En general, los siguientes tipos de DOCTYPE activan el modo quirks en los navegadores:
- No utilizar ningún
DOCTYPE -
DOCTYPEanterior a HTML 4.0 (<!DOCTYPE HTML PUBLIC "-//W3CDTD HTML 3.2 Final//EN">)) *DOCTYPEde HTML 4.01 sin URL (<!DOCTYPE HTML PUBLIC "-//W3CDTD HTML 4.01 Transitional//EN">
En el caso concreto de Internet Explorer, también activan el modo quirks los modos XHTML 1.0 que incluyen la declaración de XML (por ejemplo <?xml version="1.0" encoding="UTF-8"?>) al principio de la página web:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Se pueden consultar todos los casos concretos que activan el modo quirks para cada navegador en la página http://hsivonen.iki.fi/doctype/
La versión 5.5 y anteriores de Internet Explorer y las versiones 6 y 7 en modo quirks siguen su propio modelo de cálculo de anchuras y alturas que es muy diferente al método definido por el estándar.
Publicado el 20 Feb, 2011