La principal característica de los elementos posicionados de forma flotante mediante la propiedad float es que desaparecen del flujo normal del documento. De esta forma, es posible que algunos o todos los elementos flotantes se salgan de su elemento contenedor.
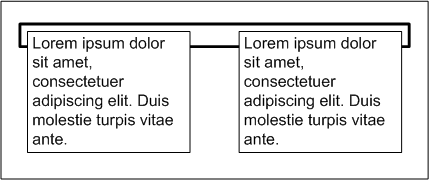
La siguiente imagen muestra un elemento contenedor que encierra a dos elementos de texto. Como los elementos interiores están posicionados de forma flotante y el elemento contenedor no dispone de más contenidos, el resultado es el siguiente:

El código HTML y CSS del ejemplo anterior se muestra a continuación:
<div id="contenedor"> <div id="izquierda">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis molestie turpis vitae ante.</div> <div id="derecha">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla bibendum mi non lacus.</div> </div>
#contenedor {
border: thick solid #000;
}
#izquierda {
float: left;
width: 40%;
}
#derecha {
float: right;
width: 40%;
}
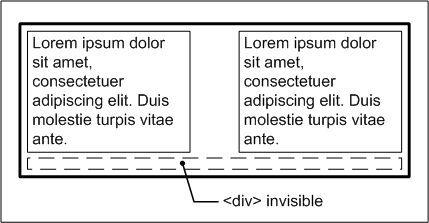
La solución tradicional de este problema consiste en añadir un elemento invisible después de todos los elementos posicionados de forma flotante para forzar a que el elemento contenedor tenga la altura suficiente. Los elementos invisibles más utilizados son <div>, <br> y <p>.
De esta forma, si se añade un elemento <div> invisible con la propiedad clear de CSS en el ejemplo anterior:
<div id="contenedor"> <div id="izquierda">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis molestie turpis vitae ante.</div> <div id="derecha">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla bibendum mi non lacus.</div> <div style="clear: both"></div> </div>

La técnica de corregir los problemas ocasionados por los elementos posicionados de forma flotante se suele denominar «limpiar los float».
Aunque añadir un elemento invisible corrige correctamente el problema, se trata de una solución poco elegante e incorrecta desde el punto de vista semántico. No tiene ningún sentido añadir un elemento vacío en el código HTML, sobre todo si ese elemento se utiliza exclusivamente para corregir el aspecto de los contenidos.
Afortunadamente, existe una solución alternativa para limpiar los float que no obliga a añadir nuevos elementos HTML y que además es elegante y muy sencilla. La solución consiste en utilizar la propiedad overflow de CSS sobre el elemento contenedor. El autor de la solución es el diseñador Paul O’Brien y se publicó por primera vez en
Si se modifica el código CSS anterior y se incluye la siguiente regla:
#contenedor {
border: thick solid #000;
overflow: hidden;
}
Ahora, el contenedor encierra correctamente a los dos elementos <div> interiores y no es necesario añadir ningún elemento adicional en el código HTML. Además del valor hidden, también es posible utilizar el valor auto obteniendo el mismo resultado.
Esta solución funciona correctamente en todas las versiones recientes de los navegadores, incluyendo Internet Explorer 7 y 8. No obstante, en las versiones anteriores de Internet Explorer es necesario añadir cualquier propiedad CSS que obligue al navegador a considerar que el elemento contenedor ocupa sitio en la página.
Técnicamente, esta estrategia se conoce como forzar a que Internet Explorer active la propiedad hasLayout sobre el elemento. A continuación se muestran algunas técnicas sencillas para conseguirlo:
/* Funciona correctamente con cualquier navegador */
#contenedor {
border: thick solid #000;
overflow: hidden;
width: 100%;
}
/* Funciona correctamente con cualquier navegador */
#contenedor {
border: thick solid #000;
overflow: hidden;
height: 1%;
}
/* La propiedad zoom no es parte del estándar CSS, por lo
que esta hoja de estilos no validaría */
#contenedor {
border: thick solid #000;
overflow: hidden;
zoom: 1;
}
/* El truco del guión bajo delante de las propiedades CSS sólo
lo interpreta correctamente la versión 6 de Internet Explorer */
#contenedor {
border: thick solid #000;
overflow: hidden;
_height: 1%;
}
De todas las soluciones anteriores, la más utilizada es la que establece la propiedad height: 1%, ya que normalmente es la que menos afecta al aspecto del elemento contenedor. Considerando todo lo anterior, a continuación se muestra la solución definitiva para limpiar los floats, que es compatible con todos los navegadores y que hace que la hoja de estilos sea válida:
#contenedor {
border: thick solid #000;
overflow: hidden;
height: 1%;
}
#izquierda {
float: left;
width: 40%;
}
#derecha {
float: right;
width: 40%;
}
Publicado el 28 Feb, 2011