Hasta hace unos años, la estructura de las páginas web complejas se creaba mediante tablas HTML. Aunque esta solución presenta muchos inconvenientes, su principal ventaja es que todas las columnas que forman la página son de la misma altura.
Normalmente, cuando se crea la estructura de una página compleja, se desea que todas las columnas que la forman tengan la misma altura. De hecho, cuando algunas o todas las columnas tienen imágenes o colores de fondo, esta característica es imprescindible para obtener un diseño correcto.
Sin embargo, como el contenido de cada columna suele ser variable, no es posible determinar la altura de la columna más alta y por tanto, no es posible hacer que todas las columnas tengan la misma altura directamente con la propiedad height.
Cuando se utiliza una tabla para crear la estructura de la página, este problema no existe porque cada columna de la estructura se corresponde con una celda de datos de la tabla. Sin embargo, cuando se diseña la estructura de la página utilizando sólo CSS, el problema no es tan fácil de solucionar. Afortunadamente, existen varias soluciones para asegurar que dos elementos tengan la misma altura.
La primera solución es la más sencilla y la publicó el diseñador Alex Robinson en su artículo Equal Height Columns – revisited. El truco consiste en añadir un espacio de relleno inferior (padding-bottom) muy grande a todas las columnas y después añadirles un margen inferior negativo (margin-bottom) del mismo tamaño.
#contenedor {
overflow: hidden;
}
#columna1, #columna2, #columna3 {
padding-bottom: 32767px;
margin-bottom: -32767px;
}
El valor utilizado en el espacio de relleno y en el margen inferior de las columnas debe ser tan grande como la altura esperada para la columna más alta. Para evitar quedarse corto, se recomienda utilizar valores a partir de 10.000 píxeles.
Los dos principales problemas que presenta esta solución son los siguientes:
- Se pueden producir errores al imprimir la página con el navegador Internet Explorer.
- Si se utilizan enlaces de tipo ancla en cualquier columna, al pulsar sobre el enlace las columnas se desplazan de forma ascendente y desaparecen de la página.
Otra solución al problema de los elementos de la misma altura es la que presentó el diseñador Dan Cederholm en su célebre artículo Faux Columns. Si la solución anterior consitía en engañar al navegador, esta segunda solución se basa en engañar al ojo del usuario.
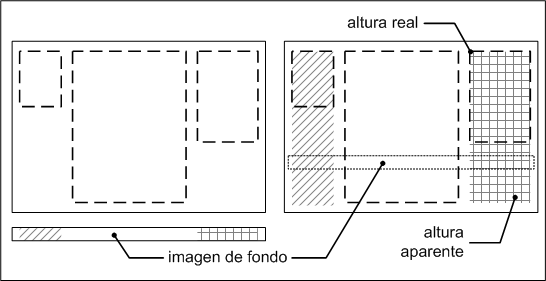
La solución de las columnas falsas consiste en establecer una imagen de fondo repetida verticalmente en el elemento contenedor. Como el contenedor es tan alto como la columna más alta, su imagen de fondo da la sensación de que todas las columnas son de la misma altura.

El principal inconveniente de esta técnica es que sólo se puede emplear cuando la estructura de la página es de anchura fija, es decir, cuando su diseño no es líquido y no se adapta a la anchura de la ventana del navegador.
Si el fondo de las columnas es simplemente un color y no una imagen, se puede utilizar una solución alternativa planteada por el diseñador Douglas Livingstone en su técnica Bordered Colors y que se basa en el uso de las propiedades border-left y border-right sobre la columna central de la estructura de la página. Una versión alternativa y mejorada de la técnica original se puede encontrar en Ordered Borders Layout.
Las dos soluciones planteadas hasta el momento consisten en trucos para engañar a los navegadores y a los usuarios. A continuación se presenta la única solución técnicamente correcta para forzar a que dos elementos muestren la misma altura.
La solución fue propuesta por el diseñador Roger Johansson en su artículo Equal height boxes with CSS y se basa en el uso avanzado de la propiedad display de CSS.
En primer lugar, es necesario añadir un elemento adicional (<div id="contenidos">) en el código HTML de la página:
<div id="contenedor">
<div id="contenidos">
<div id="columna1"></div>
<div id="columna2"></div>
<div id="columna3"></div>
</div>
</div>
A continuación, se utiliza la propiedad display de CSS para mostrar los elementos <div> anteriores como si fueran celdas de una tabla de datos:
#contenedor {
display: table;
}
#contenidos {
display: table-row;
}
#columna1, #columna2, #columna3 {
display: table-cell;
}
Gracias a la propiedad display de CSS, cualquier elemento se puede comportar como una tabla, una fila de tabla o una celda de tabla, independientemente del tipo de elemento que se trate.
De esta forma, los elementos <div> que forman las columnas de la página en realidad se comportan como celdas de tabla, lo que permite que el navegador las muestre con la misma altura.
El único inconveniente de la solución anterior es que el navegador Internet Explorer 7 y sus versiones anteriores no son capaces de manejar los valores más avanzados de la propiedad display, por lo que en esos navegadores la página no muestra correctamente su estructura.
Publicado el 28 Feb, 2011