Veamos cómo realizar una gráfica de torta, también llamada gráfica circular.
El siguiente paso será generar la URL de la imagen que tiene que mostrarse para presentar los datos.
//votos totales
$ssql=»select sum(votos) as totales from respuesta where id_encuesta=». $num_encuesta;
//echo $ssql;
$rs = mysql_query($ssql);
$fila = mysql_fetch_object($rs);
$votos_totales = $fila->totales;
mysql_free_result($rs);
//traigo todas las respuestas
$ssql=»select * from respuesta where id_encuesta=». $num_encuesta;
$resultid = mysql_query($ssql);
$colores = array(«e5f867″,»596605″,»375181″,»bfd1d2″,»e57e0f»,»54380c»,»e50f28″,»a3129e»,»082454″,»f6f830″,»838383″);
$texto = array();
$reporte_votos = array();
$nvotos = array();
while ( $damefila=mysql_fetch_object($resultid)){
$porcentaje = round(($damefila->votos/$votos_totales)*100);
array_push($texto,urlencode(utf8_encode($damefila->respuesta . » (» . $damefila->votos . » votos)»)));
array_push($reporte_votos, urlencode(utf8_encode($porcentaje . «%»)));
array_push($nvotos, $porcentaje);
}
//comienzo la creación de la URL de la gráfica con API Chart
$url_api_chart = «http://chart.apis.google.com/chart?chs=600×200»;
//tipo de gráfica de tarta
$url_api_chart .= «&cht=p»;
//saco la parte que me interesa del array de colores
$colores_utilizados = array_slice($colores, 0, count($texto));
//colores de la gráfica
$url_api_chart .= «&chco=». implode($colores_utilizados, «,»);
//señales para cada pedazo de tarta
$url_api_chart .= «&chl=» . implode($reporte_votos, «|»);
//leyenda
$url_api_chart .= «&chdl=» . implode($texto, «|»);
//valores de gráfica
$url_api_chart .= «&chd=t:» . implode($nvotos, «,»);
//echo $url_api_chart;
echo «<img src=’$url_api_chart’ width=400 height=200 border=0>»;
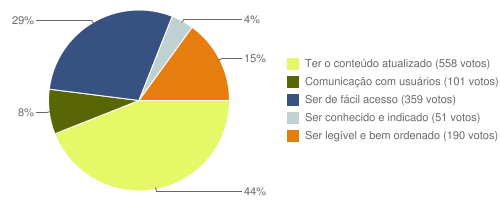
Una gráfica de tarta que saldría a partir de este ejemplo sería como esta:

fuente.desarrolloweb
Publicado el 23 Feb, 2012