Comentarios en CSS:
Podemos definir comentarios dentro de un fichero CSS haciendo uso de una sintaxis muy similar a la C/C++, es decir, se considerará un comentario cualquier sección del documento que comience con /* y termine con */.
Reglas básicas:
Con CSS podemos aplicar reglas de estilo a un tipo determinado de elementos dentró del documento HTML, así podemos podemos conseguir el mismo efecto que utilizando el marcado tradicional:
<h2><font color="red">Texto de prueba</font></h2>
Pero con el mínimo esfuerzo:
H2 {color: red;}
A esta expresión se la denomina «regla», y esta en concreto, permite poner en rojo los elementos de tipo h2.
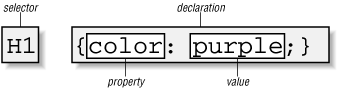
Estructura de las reglas
Cada regla tiene dos partes:
- El «selector». El selector es la parte de la regla que selecciona a qué partes del documento se les debe de aplicar el estilo. En cuanto a la declaración se compone de una combinación de propiedades CSS. Normalmente, el selector es un elemento HTML, aunque puede tomar otros valores. Si estamos formatenado un documento XML, puede tomar el valor de cualquiera de los elementos o nodos del documento XML:
QUOTE {color: gray;} BIB {color: red;} BOOKTITLE {color: purple;} - La «declaración». Además, la declaración se compone de una lista de parejas «propiedad : valor» separadas por punto y coma, que se corresponden con propiedades válidas dentro de la especificación CSS. Motivos por los que se puede anular una declaración:
- Si utilizamos un propiedad que no existe, la declaración entera es ignorada.
- Si utilizamos un valor incorrecto para una propiedad, sólo debería ignorarse el valor, aunque este aspecto depende de la implementación del navegador (aunque la mayoría son bastante tolerantes con los errores en el código CSS).
Estructura de una regla CSS

Si la definición del valor de una propiedad permite el uso de más de una palabra, estas estarán separadas por espacios en blanco. Además existen unos poco ejemplos en los que se pueden utilizar otros tipo de elementos dentro de la declaración. Es el caso de la propiedad FONT:
H2 {font: large/150% sans-serif;}
Esta declaración permite definir además del tamaño de la fuente, el grosor de la línea en la que está el texto.
Publicado el 20 Feb, 2011