Comprobar el diseño en varios navegadores
Una de las prácticas imprescindibles de los diseñadores web profesionales consiste en probar su trabajo en varios navegadores diferentes. De esta forma, el diseñador puede descubrir los errores de su trabajo y también los errores causados por los propios navegadores.
El número de navegadores y versiones diferentes que se deben probar depende de cada diseñador. En el caso ideal, el diseñador conoce estadísticas de uso de los navegadores que utilizan los usuarios para acceder al sitio o aplicación web que está diseñando. Una buena práctica consiste en probar los diseños en aquellos navegadores y versiones que sumen un 90% de cuota de mercado.
Cuando no se dispone de estadísticas de uso o el diseño es para un sitio web completamente nuevo, se debe probar el diseño en los navegadores más utilizados por los usuarios en general. Aunque no existe ninguna estadística completamente fiable y los resultados varían mucho de un país a otro, en general los siguientes navegadores y versiones suman más del 90% de cuota de mercado: Internet Explorer 6, Internet Explorer 7, Firefox 2, Firefox 3, Safari 3, Opera 9 y Google Chrome 1.
En primer lugar, los diseñadores web profesionales disponen de todos los navegadores principales instalados en sus equipos de trabajo. Por lo tanto, si no lo has hecho ya, descarga e instala los siguientes navegadores:
- Firefox: disponible para sistemas operativos Windows, Mac, Linux y en más de 45 idiomas.
- Opera: disponible para sistemas operativos Windows, Mac, Linux y en múltiples idiomas.
- Safari: disponible solamente para sistemas operativos Windows y Mac.
- Google Chrome: disponible en más de 40 idiomas pero sólo para sistemas operativos Windows.
Respecto al navegador Internet Explorer, la mayoría de diseñadores trabajan en entornos Windows en los que ya está instalado por defecto. Si tienes la fortuna de trabajar con un sistema operativo tipo Linux, puedes instalar varias versiones de Internet Explorer mediante la aplicación IEs4Linux. También es posible instalar varias versiones de Internet Explorer en los sistemas operativos Mac OS X gracias a la aplicación ies4osx.
Probar el diseño en todos los navegadores
En algunas ocasiones no es suficiente con probar los diseños sólo en los navegadores más utilizados, ya que el cliente quiere que su sitio o aplicación web se vea correctamente en muchos otros navegadores. Por otra parte, no es práctico que los diseñadores prueben sus trabajos en decenas de navegadores y versiones para cada sistema operativo.
Afortunadamente, existe una aplicación web gratuita que permite solucionar este problema. La aplicación Browsershots prueba la página indicada en varias versiones diferentes de cada navegador, crea una imagen de cómo se ve la página en cada uno de ellos y nos muestra esa imagen.
Aunque el proceso es lento y mucho menos flexible que probar la página en nuestros propios navegadores, el resultado permite al diseñador comprobar si su trabajo se ve correctamente en multitud de navegadores y sistemas operativos. En la actualidad, Browsershots comprueba el aspecto de las páginas en 4 sistemas operativos y 72 navegadores diferentes.
Integrar Internet Explorer en Firefox
Algunos diseñadores prueban continuamente sus diseños en los navegadores Internet Explorer y Firefox y después los comprueban en el resto de navegadores para corregir los últimos errores. Si este es tu caso, puedes mejorar tu productividad gracias a una extensión de Firefox.
IE Tab es una extensión que se instala en el navegador Firefox y hace que Internet Explorer se integre en Firefox. Una vez instalada, esta extensión permite ver las páginas con Internet Explorer dentro de Firefox.
Aunque resulta sorprendente, IE Tab hace que las páginas en Firefox se puedan ver mediante Internet Explorer, de forma que los diseñadores no tienen que cambiar constantemente de navegador y por tanto aumenta considerablemente su productividad.
Diferentes versiones de Internet Explorer
El principal problema de los diseñadores web que quieren probar su trabajo en diferentes navegadores y versiones es la imposibilidad de instalar varias versiones del navegador Internet Explorer en el mismo sistema operativo.
Aunque la empresa Microsoft, creadora de Internet Explorer, sigue sin resolver este problema, se han publicado soluciones no oficiales para disponer de varias versiones de Internet Explorer en el mismo sistema operativo.
La primera solución propuesta fue el Browser Archive, un repositorio de navegadores desde el que se pueden descargar versiones antiguas de decenas de navegadores diferentes, entre ellos Internet Explorer. Lamentablemente hace mucho tiempo que no se añaden nuevas versiones, por lo que la última versión disponible de Internet Explorer es la 6.
Más recientemente se ha presentado IETester, una aplicación descargable gratuitamente y que permite disponer de Internet Explorer 5.5, 6, 7 y 8 en un mismo sistema operativo. De esta forma, IETester es una de las herramientas imprescindibles de los diseñadores web profesionales.
Tamaño de letra en CSS
La recomendación más importante cuando se trabaja con las propiedades tipográficas de CSS está relacionada con el tamaño de la letra. La propiedad font-size permite utilizar cualquiera de las nueve unidades de medida definidas por CSS para establecer el tamaño de la letra. Sin embargo, la recomendación es utilizar únicamente las unidades relativas % y em.
De hecho, el documento CSS Techniques for Web Content Accessibility Guidelines 1.0 elaborado por el organismo W3C recomienda utilizar siempre esas unidades de medida para mejorar la accesibilidad de los contenidos web. La siguiente versión del documento (Techniques for WCAG 2.0) aún se encuentra en proceso de elaboración, pero su borrador de trabajo recoge exactamente las mismas recomendaciones en lo que se refiere al texto.
Además de mejorar la accesibilidad de los contenidos de texto, las unidades de medida relativas % y em hacen que las páginas sean más flexibles y se adapten a cualquier medio y dispositivo sin apenas tener que realizar modificaciones. Además, si se utilizan las unidades de medida relativas es posible modificar todos los tamaños de letra del sitio de forma consistente e inmediata.
Aunque todos los diseñadores web profesionales conocen esta recomendación y utilizan sólo las unidades % y em para establecer todos sus tamaños de letra, los diseñadores que comienzan a trabajar con CSS encuentran dificultades para comprender estas unidades y prefieren utilizar la unidad px.
Si tienes dificultades para comprender la unidad em y prefieres establecer los tamaños de letra mediante píxeles, puedes utilizar el siguiente truco. Como todos los navegadores establecen un tamaño de letra por defecto equivalente a 16px, si se utiliza la siguiente regla CSS:
body {
font-size: 62.5%;
}
El tamaño de letra del elemento <body>, y por tanto el tamaño de letra base del resto de elementos de la página, se establece como el 62.5% del tamaño por defecto. Si se calcula el resultado de 16px x 62.5% se obtienen 10px.
La ventaja de establecer el tamaño de letra del <body> de esa forma es que ahora se pueden utilizar em mientras se piensa en px. En efecto, las siguientes reglas muestran el truco en la práctica:
body {
font-size: 62.5%;
}
h1 {
font-size: 2em; /* 2em = 2 x 10px = 20px */
}
p {
font-size: 1.4em; /* 1.4em x 10px = 14px */
}
Como el tamaño base son 10px, cualquier valor de em cuya referencia sea el elemento <body> debe multiplicarse por 10, por lo que se puede trabajar con em mientras se piensa en px.
Efectos gráficos
– Texto con sombra
Mostrar texto con sombra es otra de las limitaciones de CSS que más irritan a los diseñadores. En realidad, la versión CSS 2 incluía una propiedad llamada text-shadow para mostrar textos con sombra. La versión CSS 2.1 que utilizan todos los navegadores de hoy en día elimina esta propiedad, aunque se vuelve a recuperar en la futura versión CSS 3.
En los navegadores que más se preocupan por los estándares ya es posible utilizar la propiedad text-shadow de CSS 3:
h1 {
color: #000;
text-shadow: #555 2px 2px 3px;
}
La sintaxis de la propiedad text-shadow obliga a indicar dos medidas y permite establecer de forma opcional una tercera medida y un color. Las dos medidas obligatorias son respectivamente el desplazamiento horizontal y vertical de la sombra respecto del texto. La tercera medida opcional indica lo nítido o borroso que se ve la sombra y el color establece directamente el color de la sombra.
Las últimas versiones de los navegadores Firefox, Safari y Opera ya soportan la propiedad text-shadow, aunque no siempre de forma fiel a la descripción del futuro estándar CSS 3.
Por otra parte, el navegador Internet Explorer no incluye la propiedad text-shadow, pero incluye un mecanismo propio que se puede utilizar para crear un efecto parecido. Una vez más, la solución se basa en el uso de los filtros de Internet Explorer. Concretamente, el filtro shadow se puede emplear para crear una sombra sobre cualquier elemento, con la condición de que ese elemento tenga activada la propiedad hasLayout.
La siguiente regla CSS muestra el filtro necesario para crear un efecto similar al del ejemplo anterior:
h1 {
filter: shadow(color=#555555, direction=135, strength=2);
width: 100%; /* necesario para activar la propiedad hasLayout */
}
Texto con relleno gradiente o degradado
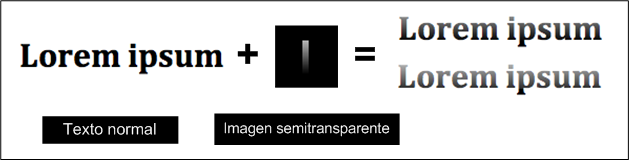
Combinando el texto con imágenes semitransparentes, se pueden lograr fácilmente efectos gráficos propios de los programas de diseño. A continuación se detalla cómo crear un texto que muestra su color en forma de degradado o gradiente.
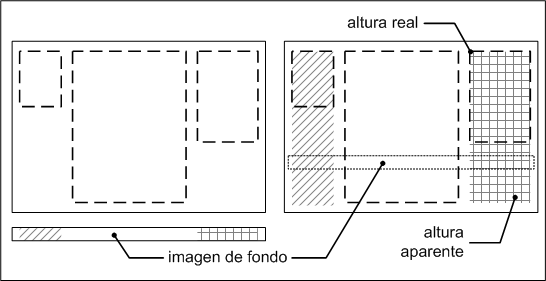
El truco consiste en mostrar por encima del texto una imagen semitransparente que simule el efecto degradado. La siguiente imagen muestra el esquema de la solución
En el esquema anterior, la imagen semitransparente se muestra en el interior de un cuadrado de color negro para poder visualizar correctamente su aspecto real.
Si se dispone por ejemplo de un titular de sección <h1>, el primer paso consiste en añadir un elemento HTML adicional (normalmente un <span>) para mostrar la imagen semitransparente:
<!-- Elemento original --> <h1>Lorem Ipsum</h1> <!-- Elemento preparado para mostrar texto avanzado --> <h1><span></span>Lorem Ipsum</h1>
Una vez preparado el código HTML, el truco consiste en mostrar la imagen semitransparente como imagen de fondo del elemento <span>. Además, ese elemento <span> se muestra por delante del contenido de texto del elemento <h1> y ocupando toda su longitud:
h1 {
position: relative;
}
h1 span {
position: absolute;
display: block;
background: url("imagenes/gradiente.png") repeat-x;
width: 100%;
height: 31px;
}
Para conseguir diferentes acabados en el degradado del texto, se modifica la posición de la imagen de fondo mediante las propiedades background o background-position.
Utilizando este mismo truco pero con otras imágenes, se pueden conseguir efectos tan espectaculares como los que se pueden ver en los ejemplos del artículo CSS Gradient Text.
Rollovers y sprites con CSS
Según varios estudios realizados por Yahoo!, hasta el 80% de la mejora en el rendimiento de la descarga de páginas web depende de la parte del cliente. En el artículo Performance Research, Part 1: What the 80/20 Rule Tells Us about Reducing HTTP Requests Yahoo! explica que generar dinámicamente el código HTML de la página y servirla ocupa el 20% del tiempo total de descarga de la página. El 80% del tiempo restante los navegadores descargan las imágenes, archivos JavaScript, hojas de estilos y cualquier otro tipo de archivo enlazado.
Además, en la mayoría de páginas web normales, la mayor parte de ese 80% del tiempo se dedica a la descarga de las imágenes. Por tanto, aunque los mayores esfuerzos siempre se centran en reducir el tiempo de generación dinámica de las páginas, se consigue más y con menos esfuerzo mejorando la descarga de las imágenes.
La idea para mejorar el rendimiento de una página que descarga por ejemplo 15 imágenes consiste en crear una única imagen grande que incluya las 15 imágenes individuales y utilizar las propiedades CSS de las imágenes de fondo para mostrar cada imagen. Esta técnica se presentó en el artículo CSS Sprites: Image Slicing’s Kiss of Death y desde entonces se conoce con el nombre de sprites CSS.
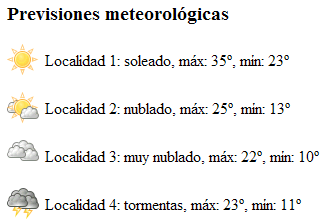
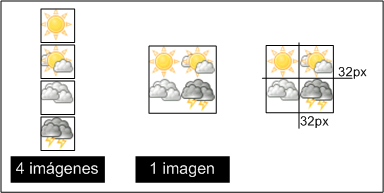
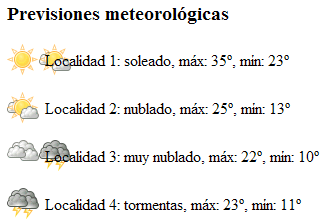
El siguiente ejemplo explica el uso de los sprites CSS en un sitio web que muestra la previsión meteorológica de varias localidades utilizando iconos:
La solución tradicional para crear la página anterior consiste en utilizar cuatro elementos <img> en el código HTML y disponer de cuatro imágenes correspondientes a los cuatro iconos:
<h3>Previsiones meteorológicas</h3> <p id="localidad1"><img src="imagenes/sol.png" /> Localidad 1: soleado, máx: 35º, mín: 23º</p> <p id="localidad2"><img src="imagenes/sol_nubes.png" /> Localidad 2: nublado, máx: 25º, mín: 13º</p> <p id="localidad3"><img src="imagenes/nubes.png" /> Localidad 3: muy nublado, máx: 22º, mín: 10º</p> <p id="localidad4"><img src="imagenes/tormentas.png" /> Localidad 4: tormentas, máx: 23º, mín: 11º</p>
Aunque es una solución sencilla y que funciona muy bien, se trata de una solución completamente ineficiente. El navegador debe descargar cuatro imágenes diferentes para mostrar la página, por lo que debe realizar cuatro peticiones al servidor.
Después del tamaño de los archivos descargados, el número de peticiones realizadas al servidor es el factor que más penaliza el rendimiento en la descarga de páginas web. Utilizando la técnica de los sprites CSS se va a rehacer el ejemplo anterior para conseguir el mismo efecto con una sola imagen y por tanto, una sola petición al servidor.
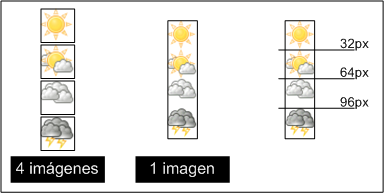
El primer paso consiste en crear una imagen grande que incluya las cuatro imágenes individuales. Como los iconos son cuadrados de tamaño 32px, se crea una imagen de 32px x 128px:
Para facilitar el uso de esta técnica, todas las imágenes individuales ocupan el mismo sitio dentro de la imagen grande. De esta forma, los cálculos necesarios para desplazar la imagen de fondo se simplifican al máximo.
El siguiente paso consiste en simplificar el código HTML:
<h3>Previsiones meteorológicas</h3> <p id="localidad1">Localidad 1: soleado, máx: 35º, mín: 23º</p> <p id="localidad2">Localidad 2: nublado, máx: 25º, mín: 13º</p> <p id="localidad3">Localidad 3: muy nublado, máx: 22º, mín: 10º</p> <p id="localidad4">Localidad 4: tormentas, máx: 23º, mín: 11º</p>
La clave de la técnica de los sprites CSS consiste en mostrar las imágenes mediante la propiedad background-image. Para mostrar cada vez una imagen diferente, se utiliza la propiedad background-position que desplaza la imagen de fondo teniendo en cuenta la posición de cada imagen individual dentro de la imagen grande:
#localidad1, #localidad2, #localidad3, #localidad4 {
padding-left: 38px;
height: 32px;
line-height: 32px;
background-image: url("imagenes/sprite.png");
background-repeat: no-repeat;
}
#localidad1 {
background-position: 0 0;
}
#localidad2 {
background-position: 0 -32px;
}
#localidad3 {
background-position: 0 -64px;
}
#localidad4 {
background-position: 0 -96px;
}
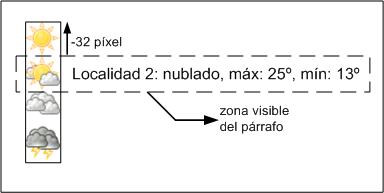
La siguiente imagen muestra lo que sucede con el segundo párrafo:
El párrafo tiene establecida una altura de 32px, idéntica al tamaño de los iconos. Después de añadir un padding-left al párrafo, se añade la imagen de fondo mediante background-image. Para cambiar de una imagen a otra, sólo es necesario desplazar de forma ascendente o descendente la imagen grande.
Si se quiere mostrar la segunda imagen, se desplaza de forma ascendente la imagen grande. Para desplazarla en ese sentido, se utilizan valores negativos en el valor indicado en la propiedad background-position. Por último, como la imagen grande ha sido especialmente preparada, se sabe que el desplazamiento necesario son 32 píxel, por lo que la regla CSS de este segundo elemento resulta en:
#localidad2 {
padding-left: 38px;
height: 32px;
line-height: 32px;
background-image: url("imagenes/sprite.png");
background-repeat: no-repeat;
background-position: 0 -32px;
}
La solución original utilizaba cuatro imágenes y realizaba cuatro peticiones al servidor. La solución basada en sprites CSS sólo realiza una conexión para descargar una sola imagen. Además, los iconos del proyecto Tango que se han utilizado en este ejemplo ocupan 7.441 bytes cuando se suman los tamaños de los cuatro iconos por separado. Por su parte, la imagen grande que contiene los cuatro iconos sólo ocupa 2.238 bytes.
Los sprites que incluyen todas sus imágenes verticalmente son los más fáciles de manejar. Si en el ejemplo anterior se emplea un sprite con las imágenes dispuestas también horizontalmente:
Aparentemente, utilizar este nuevo sprite sólo implica que la imagen de fondo se debe desplazar también horizontalmente:
#localidad1, #localidad2, #localidad3, #localidad4 {
padding-left: 38px;
height: 32px;
line-height: 32px;
background-image: url("imagenes/sprite.png");
background-repeat: no-repeat;
}
#localidad1 {
background-position: 0 0;
}
#localidad2 {
background-position: -32px 0;
}
#localidad3 {
background-position: 0 -32px;
}
#localidad4 {
background-position: -32px -32px;
}
El problema del sprite anterior es que cuando una imagen tiene a su derecha o a su izquierda otras imágenes, estas también se ven:
La solución de este problema es sencilla, aunque requiere algún cambio en el código HTML:
<h3>Previsiones meteorológicas</h3> <p id="localidad1"><img src="imagenes/pixel.gif" /> Localidad 1: soleado, máx: 35º, mín: 23º</p> <p id="localidad2"><img src="imagenes/pixel.gif" /> Localidad 2: nublado, máx: 25º, mín: 13º</p> <p id="localidad3"><img src="imagenes/pixel.gif" /> Localidad 3: muy nublado, máx: 22º, mín: 10º</p> <p id="localidad4"><img src="imagenes/pixel.gif" /> Localidad 4: tormentas, máx: 23º, mín: 11º</p>
El código anterior muestra uno de los trucos habituales para manejar sprites complejos. En primer lugar se añade una imagen transparente de 1px x 1px a todos los elementos mediante una etiqueta <img>. A continuación, desde CSS se establece una imagen de fondo a cada elemento <img> y se limita su tamaño para que no deje ver las imágenes que se encuentran cerca:
#localidad1 img, #localidad2 img, #localidad3 img, #localidad4 img {
height: 32px;
width: 32px;
background-image: url("imagenes/sprite2.png");
background-repeat: no-repeat;
vertical-align: middle;
}
#localidad1 img {
background-position: 0 0;
}
#localidad2 img {
background-position: -32px 0;
}
#localidad3 img {
background-position: 0 -32px;
}
#localidad4 img {
background-position: -32px -32px;
}
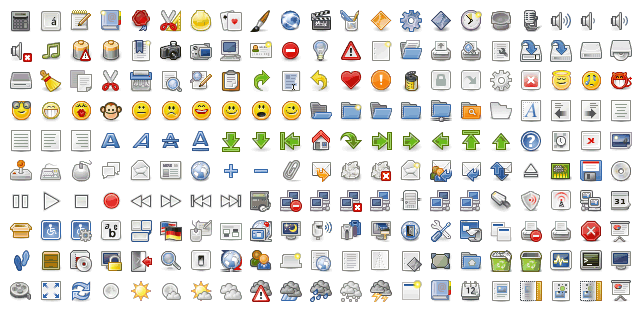
Utilizar sprites CSS es una de las técnicas más eficaces para mejorar los tiempos de descarga de las páginas web complejas. La siguiente imagen muestra un sprite complejo que incluye 241 iconos del proyecto Tango y sólo ocupa 42 KB:
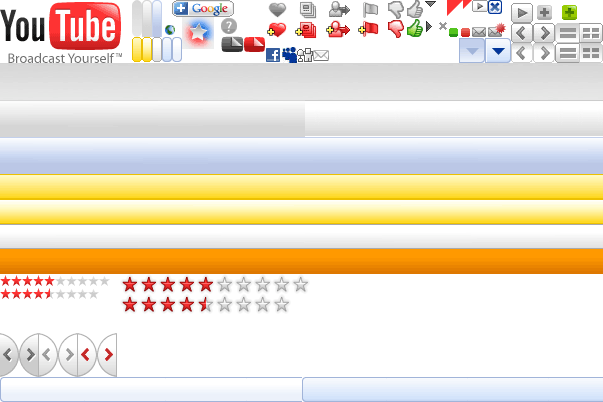
La mayoría de sitios web profesionales utilizan sprites para mostrar sus imágenes de adorno. La siguiente imagen muestra el sprite del sitio web YouTube:
Los principales inconvenientes de los sprites CSS son la poca flexibilidad que ofrece (añadir o modificar una imagen individual no es inmediato) y el esfuerzo necesario para crear el sprite.
Afortunadamente, existen aplicaciones web como CSS Sprite Generator que generan el sprite a partir de un archivo comprimido en formato ZIP con todas las imágenes individuales.
Esquinas redondeadas con CSS
El actual estándar CSS 2.1 obliga a que todos los bordes de los elementos sean rectangulares. Esta limitación es una de las más criticadas por los diseñadores, ya que les impide crear bordes curvos o redondeados que se adapten mejor a sus diseños.
La futura versión CSS 3 incluye varias propiedades para definir bordes redondeados. La propiedad border-radius establece la misma curvatura en todas las esquinas y también se definen las propiedades border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius para establecer la curvatura de cada esquina.
En cada propiedad se debe indicar obligatoriamente una medida y se puede indicar opcionalmente una segunda medida. Cuando se indica una sola medida, la esquina es circular y su radio es igual a la medida indicada. Cuando se indican dos medidas, la esquina es elíptica, siendo la primera medida el radio horizontal de la elipse y la segunda medida su radio vertical.
Aunque faltan muchos años hasta que se publique la versión definitiva de CSS 3, los navegadores que más se preocupan de los estándares ya incluyen soporte para crear esquinas redondeadas. El siguiente ejemplo muestra cómo crear esquinas redondeadas con los navegadores Safari y Firefox:
div {
-webkit-border-radius: 5px 10px; /* Safari */
-moz-border-radius: 5px 10px; /* Firefox */
}
La solución basada en CSS 3 es la más sencilla y la mejor técnicamente, pero hasta que todos los navegadores no incluyan soporte para CSS 3, no es posible utilizar esta técnica para crear esquinas redondeadas.
Afortunadamente, las esquinas redondeadas son uno de los recursos más solicitados por los diseñadores web y por eso se han definido decenas de técnicas para mostrarlas. Las técnicas se clasifican en:
- Soluciones basadas en CSS y que no utilizan imágenes.
- Soluciones basadas en CSS y que utilizan imágenes.
- Soluciones basadas en JavaScript.
Las soluciones basadas exclusivamente en CSS y que no utilizan imágenes combinan HTML y CSS para engañar al ojo del usuario y hacerle creer que la esquina es redondeada.
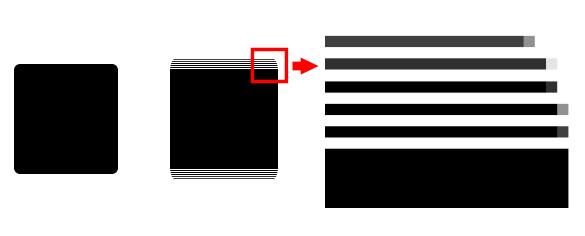
El truco consiste en añadir varios elementos cuya longitud disminuye progresivamente para crear un perfil curvo. La siguiente imagen muestra el resultado final de esta técnica (izquierda), el número de elementos necesarios para conseguirlo (centro) y un detalle ampliado de una esquina (derecha):
A continuación se muestra el código HTML y CSS necesarios para crear esquinas redondeadas con CSS y sin imágenes:
<div id="contenedor"> <b class="esquinas_superiores"> <b class="r1"></b> <b class="r2"></b> <b class="r3"></b> <b class="r4"></b> </b> <!-- Aquí se incluyen los contenidos --> <b class="esquinas_inferiores"> <b class="r4"></b> <b class="r3"></b> <b class="r2"></b> <b class="r1"></b> </b> </div>
.esquinas_superiores, .esquinas_inferiores {
display: block;
}
.esquinas_superiores *, .esquinas_inferiores * {
display: block;
height: 1px;
overflow: hidden;
}
.r1 { margin: 0 5px; }
.r2 { margin: 0 3px; }
.r3 { margin: 0 2px; }
.r4 { margin: 0 1px; height: 2px; }
Para crear una esquina redondeada con esta técnica es necesario incluir muchos elementos HTML adicionales. Por ese motivo se utiliza la etiqueta <b>, que hace que el código HTML siga siendo válido y su nombre sólo tiene una letra, por lo que aumenta lo mínimo posible el tamaño del código HTML.
Las reglas CSS anteriores hacen que los elementos <b> tengan sólo 1px de altura y que cada vez se hagan más cortos, ya que aumentan sus márgenes laterales de forma progresiva. Modificando ligeramente los margin de cada elemento se pueden crear esquinas con más o menos radio de cuvatura. Además, también se pueden crear curvas sólo en una de las esquinas.
El principal problema de esta técnica es que no es sencillo cambiar la forma de la esquina redondeada y que la curva es tan escalonada que los usuarios pueden apreciarlo.
La solución al segundo problema consiste en crear curvas que utilicen la técnica del anti-aliasing para suavizar sus bordes. Esta técnica no es sencilla, ya que se debe tener en cuenta el radio de curvatura, el color de la curva y el color de fondo del elemento contenedor.
Algunas aplicaciones web generan automáticamente el código HTML y CSS necesarios a partir de los colores y el radio de curvatura deseado. A continuación se muestra el código HTML y CSS generados por la técnica Spiffy Corners:
<div>
<b class="spiffy">
<b class="spiffy1"><b></b></b>
<b class="spiffy2"><b></b></b>
<b class="spiffy3"></b>
<b class="spiffy4"></b>
<b class="spiffy5"></b></b>
<div class="spiffyfg">
<!-- Aquí se incluyen los contenidos -->
</div>
<b class="spiffy">
<b class="spiffy5"></b>
<b class="spiffy4"></b>
<b class="spiffy3"></b>
<b class="spiffy2"><b></b></b>
<b class="spiffy1"><b></b></b></b>
</div>
.spiffy{display:block}
.spiffy *{
display:block;
height:1px;
overflow:hidden;
font-size:.01em;
background:#000000}
.spiffy1{
margin-left:3px;
margin-right:3px;
padding-left:1px;
padding-right:1px;
border-left:1px solid #919191;
border-right:1px solid #919191;
background:#3f3f3f}
.spiffy2{
margin-left:1px;
margin-right:1px;
padding-right:1px;
padding-left:1px;
border-left:1px solid #e5e5e5;
border-right:1px solid #e5e5e5;
background:#303030}
.spiffy3{
margin-left:1px;
margin-right:1px;
border-left:1px solid #303030;
border-right:1px solid #303030;}
.spiffy4{
border-left:1px solid #919191;
border-right:1px solid #919191}
.spiffy5{
border-left:1px solid #3f3f3f;
border-right:1px solid #3f3f3f}
.spiffyfg{
background:#000000}
RoundedCornr es otra aplicación web que permite generar automáticamente el código HTML y CSS necesarios para crear esquinas redondeadas avanzadas.
Además de las esquinas redondeadas sencillas, muchos diseñadores quieren utilizar en sus trabajos esquinas complejas creadas a partir de imágenes. Una vez más, la futura versión CSS 3 incluirá una propiedad llamada border-image para utilizar cualquier imagen como borde de un elemento.
Hasta que los navegadores no soporten CSS 3, la solución consiste en aplicar las imágenes mediante CSS y algunos elementos HTML especialmente preparados.
Esta técnica requiere en primer lugar crear las imágenes de cada una de las cuatro esquinas del elemento. Una vez creadas las imágenes, se añaden elementos en el código HTML. Utilizando CSS, se muestran las esquinas redondeadas como imágenes de fondo de esos elementos HTML.
Los elementos HTML que se añaden pueden variar de una solución a otra, pero en general se añaden elementos <b> porque es una etiqueta de una sola letra:
<div id="contenedor">
<b class="superior">
<b></b>
</b>
<!-- Aquí se incluyen los contenidos -->
<b class="inferior">
<b></b>
</b>
</div>
Con el código HTML anterior, las reglas CSS necesarias para mostrar las imágenes de cada esquina son muy sencillas:
b.superior { background:url("imagenes/esquina_superior_izquierda.png") no-repeat; }
b.superior b { background:url("imagenes/esquina_superior_derecha.png") no-repeat; }
b.inferior { background:url("imagenes/esquina_inferior_izquierda.png") no-repeat; }
b.inferior b { background:url("imagenes/esquina_inferior_derecha.png") no-repeat; }
Por último, cuando las esquinas redondeadas no utilizan imágenes, es más conveniente utilizar soluciones basadas en JavaScript. La principal ventaja de esta técnica es que no es necesario ensuciar de forma permanente el código HTML con decenas de elementos de tipo <div> o <b>. Cuando el usuario carga la página, el código JavaScript crea en ese momento todos los elementos necesarios y los añade de forma dinámica al código HTML de la página.
Además, la otra gran ventaja de las soluciones basadas en JavaScript es que añaden decenas de elementos para crear bordes redondeados tan perfectos que son indistinguibles de los que se pueden crear con imágenes.
Algunas de las soluciones basadas en JavaScript más conocidas son jQuery Corner, jQuery Curvy Corners, jQuery Corners y Nifty Corners Cube.
El artículo CSS Rounded Corners Roundup compara decenas de técnicas para crear esquinas redondeadas basadas en CSS y JavaScript
Sustitución de texto por Flash en CSS
Las soluciones basadas en CSS para sustituir el texto por imágenes presentan problemas técnicos no resueltos: los lectores de páginas pueden no leer el texto y los navegadores normales tienen problemas cuando no se pueden cargar las imágenes.
Además, estas soluciones basadas en CSS siempre tienen el inconveniente de que se deben crear todas las imágenes que sustituyen al texto. Si las imágenes se crean a mano, el proceso es tedioso y poco flexible. Si las imágenes se generan dinámicamente, la aplicación web puede sufrir una penalización apreciable en su rendimiento.
La solución definitiva de todos los problemas de las soluciones basadas en CSS es la técnica sIFR (Scalable Inman Flash Replacement), que combina CSS, JavaScript y Flash para mostrar correctamente cualquier texto con cualquier tipografía deseada.
La versión de sIFR recomendada para su uso en sitios web es la versión sIFR 2, ya que la versión sIFR 3 todavía se encuentra en período de pruebas.
A continuación se muestran los pasos que hay que seguir para sustituir el texto con la técnica sIFR:
1) Descarga la última versión disponible de los archivos de sIFR. Actualmente, la versión estable es 2.0.7 y se puede descargar mediante el archivo comprimido sIFR2.0.7.zip. Descomprime este archivo en cualquier carpeta del sistema.
2) El segundo paso consiste en crear un archivo Flash que incluya la fuente que se va a utilizar en la sustitución. Abre el archivo sifr.fla con un editor de archivos de tipo Flash (como por ejemplo el programa Flash Professional). Si no dispones de ningún editor de archivos Flash, más adelante se muestran varias herramientas y utilidades alternativas.
Cuando se abre el archivo sifr.fla, sólo se ve un rectángulo blanco. Pincha dos veces sobre ese rectángulo de forma que se muestre un texto. Selecciona el texto, modifica su fuente por la tipografía que quieres utilizar en el diseño de tu página y guarda los cambios.
Si el texto que vas a sustituir contiene caracteres especiales o caracteres propios de algunos idiomas, debes añadir todos esos caracteres mediante la paleta de Propiedades del texto.
3) Exporta el archivo Flash mediante la opción File > Export > Export Movie (o Archivo > Exportar). Una buena recomendación consiste en guardar el archivo con el mismo nombre del tipo de letra que incluye (arial.swf, verdana.swf, etc.). Una vez creado el archivo, guárdalo en un directorio del servidor en el que guardes todas las fuentes de sIFR (puedes llamar a este directorio fuentes/ por ejemplo).
4) sIFR necesita varios archivos CSS y JavaScript para funcionar. Copia el archivo sifr.js en la carpeta de archivos JavaScript de tu servidor web (normalmente este directorio se llama js/). Copia los archivos CSS sIFR-screen.css y sIFR-print.css en la carpeta de archivos CSS de tu servidor web (normalmente este directorio se llama css/).
5) Todas las páginas en las que se sustituye el texto por Flash deben incluir los archivos JavaScript y CSS. Para ello, añade lo siguiente dentro de la sección <head> de la página:
<head> ... <script src="js/sifr.js" type="text/javascript"></script> ... <link rel="stylesheet" href="css/sIFR-screen.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/sIFR-print.css" type="text/css" media="print" /> ... </head>
El valor de los atributos src y href debe contener la ruta completa (absoluta o relativa) hasta los archivos JavaScript y CSS respectivamente.
También es posible añadir las reglas de los archivos CSS de sIFR en los archivos CSS propios de la página y así no tener que enlazar otros dos archivos CSS en cada página.
6) A partir de este momento ya es posible sustituir cualquier texto por Flash utilizando instrucciones JavaScript sencillas. A continuación se muestra el código JavaScript necesario para mostrar todos los titulares de la página con una tipografía propia:
if(typeof sIFR == "function"){
sIFR.replaceElement("h1", named({sFlashSrc: "../fuentes/mifuente.swf"}));
};
El código JavaSript anterior lo puedes colocar en cualquier parte de la página. Algunos diseñadores prefieren colocarlo en la sección <head> donde se encuentran el resto de elementos de sIFR y otros diseñadores prefieren colocarlo justo antes de la etiqueta </body> de cierre de la página.
La sustitución requiere que en la función replaceElement() se indique el selector CSS de los elementos que se van a sustituir y una serie de opciones que se deben tener en cuenta en la sustitución. La única opción obligatoria se denomina sFlashSrc e indica la ruta completa hasta el archivo .swf que contiene la tipografía deseada.
A continuación se muestra una tabla con todas las propiedades de sFIR:
| Opción | Descripción |
|---|---|
sSelector |
El selector del elemento o elementos que se quieren reemplazar. Se puede indicar mediante esta opción o como primer argumento de la función replaceElement(). Se pueden indicar varios selectores separándolos por comas. Los selectores soportados son los de etiqueta, clase, id y el selector de hijos. |
sFlashSrc |
Ruta completa hasta el archivo .swf que contiene la fuente utilizada. Si indicas la ruta de forma relativa, el origen es la propia página HTML. |
sColor |
Color del texto indicado en formato hexadecimal, como por ejemplo #000000 o #CC0000 |
sLinkColor |
Color de los enlaces que puede contener el texto |
sHoverColor |
Color del estado :hover de los enlaces que puede contener el texto |
sBgColor |
Color de fondo del texto indicado en formato hexadecimal |
nPaddingTopnPaddingRightnPaddingBottomnPaddingLeft |
Relleno superior, izquierdo, inferior e izquierdo del texto |
sCase |
Transformación del texto. El valor upper transforma el texto a mayúsculas; el valor lower lo transforma a minúsculas |
sWmode |
Esta opción causa problemas en algunas versiones de algunos navegadores, por lo que no se recomienda su uso. Si se le asigna el valor transparent, el Flash que sustituye al texto tiene un fondo transparente. Si se emplea el valor opaque, el Flash tiene un color de fondo sólido. |
sFlashVars |
Variables adicionales que pueden modificar el aspecto del texto sustituido.textalign=center centra el texto de forma horizontaloffsetleft=5 desplaza el texto hacia la derecha los píxeles indicados por el númerooffsetTop=5 desplaza el texto hacia abajo los píxeles indicados por el númerounderline=true muestra los enlaces subrayados en el estado :hover |
El siguiente ejemplo muestra los titulares de sección <h1>, <h2> y <h3> con el mismo tipo de letra y color negro, mientras que sus posibles enlaces se muestran de color azul que cambia a rojo cuando se pasa el ratón por encima del texto:
if(typeof sIFR == "function"){
sIFR.replaceElement("h1, h2, h3", named({sFlashSrc: "./sifr/vandenkeere.swf", sColor: "#000", sLinkColor: "#336699", sHoverColor: "#CC0000"}));
};
Crear el archivo .swf con la fuente que se quiere mostrar es lo más costoso de la técnica sIFR. Además de ser un proceso manual, es necesario disponer de un editor de archivos Flash. Afortunadamente, debido a la popularidad de sIFR, se han publicado numerosas herramientas para crear los archivos .swf necesarios:
- sIFR Generator: aplicación web que genera de forma rápida y sencilla el archivo
.swfa partir de una fuente de tipo TrueType (extensión.ttf). - sIFR Font Embedder: aplicación de escritorio que genera el archivo
.swfa partir de la fuente seleccionada. Permite añadir fácilmente todos los caracteres especiales deseados. Requiere el uso de un programa externo llamadoswfmilly del framework .NET versión 2.0. - Extensión para integrar sIFR en DreamWeaver: extensión para el conocido entorno de desarrollo de sitios web Dreamweaver. Permite configurar todas las opciones de sIFR de forma visual y crea automáticamente los enlaces a los archivos CSS y JavaScript necesarios.
El principal problema de sIFR 2 es que emplea un algoritmo demasiado simple para determinar el tamaño con el que debe mostrar la letra del texto que sustituye. El algoritmo consiste en obtener la anchura y altura del elemento sustituido y después probar diferentes tamaños de texto hasta que se encuentra el que mejor encaja en el sitio disponible.
Debido a este algoritmo tan simple, las fuentes sustituidas por sIFR 2 pueden ser demasiado anchas o demasiado pequeñas comparadas con las originales. Como no existe ninguna opción para establecer de forma explícita el tamaño de letra del texto sustituido, los autores de sIFR 2 sugieren modificar las propiedades letter-spacing y font-size del texto sustituido. La futura versión sIFR 3 utiliza un algoritmo mucho más avanzado que permitirá un control preciso del tamaño de letra
La directiva @font-face
La única solución técnicamente correcta desde el punto de vista de CSS es el uso de la directiva @font-face para usar fuentes personalizadas. Esta directiva se definió en el estándar CSS 2, pero desapareció en el estándar CSS 2.1 que utilizan todos los navegadores de hoy en día. La futura versión de CSS 3 volverá a incluir la directiva @font-face en el módulo llamado Web Fonts.
La directiva @font-face permite describir las fuentes que utiliza una página web. Como parte de la descripción se puede indicar la dirección o URL desde la que el navegador se puede descargar la fuente utilizada si el usuario no dispone de ella. A continuación se muestra un ejemplo de uso de la directiva @font-face:
@font-face {
font-family: "Fuente muy rara";
src: url("http://www.ejemplo.com/fuentes/fuente_muy_rara.ttf");
}
h1 {
font-family: "Fuente muy rara", sans-serif;
}
La directiva @font-face también permite definir otras propiedades de la fuente, como su formato, grosor y estilo. A continuación se muestran otros ejemplos:
@font-face {
font-family: Fontinsans;
src: url("fonts/Fontin_Sans_SC_45b.otf") format("opentype");
font-weight: bold;
font-style: italic;
}
@font-face {
font-family: Tagesschrift;
src: url("fonts/YanoneTagesschrift.ttf") format("truetype");
}
Los ejemplos anteriores han sido extraídos de la página 10 Great Free Fonts for @font-face embedding. Para ver el efecto de la directiva @font-face, debes acceder a esa página utilizando un navegador como Safari.
Soluciones FIR
Las siglas FIR (Fahrner Image Replacement) abarcan decenas de técnicas similares que tratan de resolver el problema de utilizar cualquier tipo de letra en una página web. El propósito de estas técnicas es sustituir el texto normal por una imagen que contenga el mismo texto escrito con la tipografía deseada. La primera técnica se presentó en el artículo Using Background-Image to Replace Text.
Si se dispone de un título de sección <h1> que se quiere mostrar con una tipografía muy especial, se puede utilizar el siguiente código HTML y CSS para sustituirlo por una imagen:
<h1><span>Lorem ipsum dolor sit amet</span></h1>
h1 {
width: 450px;
height: 100px;
background: #FFF url("/imagenes/titular.png") no-repeat top left;
}
h1 span {
display: none;
}
El código anterior muestra como imagen de fondo del elemento <h1> la imagen que contiene el titular escrito con la tipografía deseada. Para sustituir el texto por la imagen, simplemente se oculta el texto mediante la propiedad display: none.
Aunque se trata de una de las técnicas FIR más sencillas, su principal problema es que el texto oculto mediante display no lo leen correctamente los dispositivos lectores de páginas que utilizan las personas con discapacidades visuales.
La evolución de la técnica anterior consiste en reemplazar la propiedad display por text-indent:
<h1>Lorem ipsum dolor sit amet</h1>
h1 {
width: 450px;
height: 100px;
background: #FFF url("/imagenes/titular.png") no-repeat top left;
text-indent: -5000px;
}
Utilizando un valor negativo muy grande en la propiedad text-indent del elemento que se quiere reemplazar, el texto no se oculta pero se desplaza fuera de la pantalla. Los navegadores normales no muestran el texto y los lectores de páginas lo leen correctamente porque el texto no está oculto.
El problema de la solución anterior es que si el navegador tiene activado CSS y desactivada la carga de las imágenes, no se muestra nada. La solución consiste en volver a utilizar otro elemento <span> dentro del elemento que se quiere reemplazar:
<h1><span></span>Lorem ipsum dolor sit amet</h1>
h1 {
width: 450px;
height: 100px;
position: relative;
}
h1 span {
background: #FFF url("/imagenes/titular.png") no-repeat top left;
position: absolute;
width: 100%;
height: 100%;
}
En esta solución, la imagen se muestra por delante del texto, por lo que aunque el texto no se oculta ni se desplaza, el usuario no puede verlo. El principal problema de esta técnica es que no se pueden utilizar imágenes con transparencias.
Por último, se muestra una versión simplificada de la solución anterior que presenta los mismos problemas con las imágenes transparentes:
<h1><span>Lorem ipsum dolor sit amet</span></h1>
h1 {
width: 450px;
height: 100px;
background: #FFF url("/imagenes/titular.png") no-repeat top left;
}
h1 span {
position: relative;
z-index: -1;
}
El artículo Revised Image Replacement presenta otras técnicas FIR y discute sus problemas y limitaciones.
Independientemente de los problemas técnicos relacionados con CSS y los navegadores, el principal problema de las técnicas FIR anteriores es que se deben crear tantas imágenes como elementos se quieran reemplazar. Aunque el proceso de creación de imágenes sea automático, es un proceso pesado cuando se quiere modificar por ejemplo el tamaño o tipo de letra utilizado.
Soluciones avanzadas
Las soluciones basadas exclusivamente en CSS suelen presentar problemas con los lectores de páginas que utilizan las personas discapacitadas para navegar. Por ese motivo se han ideado otras soluciones basadas en diferentes lenguajes de programación.
El programador Peter-Paul Koch ha creado una solución basada en JavaScript y que explica en su artículo Image Replacement. Esta solución muestra las imágenes en todos aquellos navegadores que las soporten y muestra sólo el texto en cualquier otro caso. De esta forma, el texto original no se oculta de ninguna manera que pueda impedir a los lectores de páginas acceder a los contenidos.
Otras soluciones permiten crear de forma dinámica las imágenes que sustituyen al texto. El proceso es muy complejo porque hay que considerar aspectos como el espacio máximo que puede ocupar la imagen y los posibles saltos de línea en el texto. Existen multitud de soluciones de este tipo para diferentes lenguajes de programación, como por ejemplo el proyecto pcdtr para PHP
Sustitución de texto por imágenes en CSS
La limitación más frustrante para los diseñadores web que cuidan especialmente la tipografía de sus páginas es la imposibilidad de utilizar cualquier tipo de letra para mostrar los contenidos de texto. Como se sabe, las fuentes que utiliza una página deben estar instaladas en el ordenador o dispositivo del usuario para que el navegador pueda mostrarlas.
Por lo tanto, si el diseñador utiliza en la página una fuente especial poco común entre los usuarios normales, el navegador no encuentra esa fuente y la sustituye por una fuente por defecto. El resultado es que la página que ve el usuario y la que ve el diseñador se diferencian completamente en su tipografía.
La consecuencia directa de esta limitación es que todos los diseñadores se limitan a utilizar las pocas fuentes que tienen casi todos los usuarios del mundo:
- Sistemas operativos tipo Windows:
Arial,Verdana,Tahoma,Courier New,Times New Roman,Georgia. También está disponible una lista con todas las fuentes que incluye por defecto cada versión de Windows. - Sistemas operativos tipo Mac:
Arial,Helvetica,Verdana,Monaco,Times. - Sitemas operativos tipo Linux: incluyen decenas de fuentes, muchas de ellas versiones libres de las fuentes comerciales. También es posible instalar las fuentes más populares de Windows mediante el paquete Core Font.
Debido a la presencia mayoritaria de los sistemas operativos Windows y la disponibilidad de muchas de sus fuentes en otros sistemas operativos, la mayoría de diseñadores utilizan exclusivamente las fuentes más populares de Windows.
Afortunadamente, existen varias técnicas que permiten utilizar cualquier tipo de letra en el diseño de una página con la seguridad de que todos los usuarios la verán correctamente.
Transparencias en CSS
El estándar de CSS 2.1 no incluye ninguna propiedad para controlar la opacidad de los elementos de la página. Sin embargo, la futura versión CSS 3 incluye una propiedad llamada opacity, definida en el módulo de colores de CSS 3 y que permite incluir transparencias en el diseño de la página.
A pesar de que falta mucho tiempo hasta que se publique la versión definitiva del estándar CSS 3, los navegadores que más se esfuerzan en cumplir los estándares (Firefox, Safari y Opera) ya incluyen la propiedad opacity en sus últimas versiones.
El valor de la propiedad opacity se establece mediante un número decimal comprendido entre 0.0 y 1.0. La interpretación del valor numérico es tal que el valor 0.0 es la máxima transparencia (el elemento es invisible) y el valor 1.0 se corresponde con la máxima opacidad (el elemento es completamente visible). De esta forma, el valor 0.5 corresponde a un elemento semitransparente y así sucesivamente.
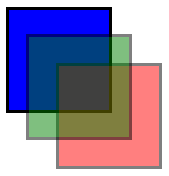
En el siguiente ejemplo, se establece la propiedad opacity con un valor de 0.5 para conseguir una transparencia del 50% sobre dos de los elementos <div>:
#segundo, #tercero {
opacity: 0.5;
}
#primero {
background-color: blue;
}
#segundo {
background-color: red;
}
#tercero {
background-color: green;
}
Si se visualiza el ejemplo anterior en el navegador Firefox, Safari u Opera, los elementos <div> rojo y verde aparecen semitransparentes, tal y como se muestra en la siguiente imagen:
Desafortunadamente, la solución anterior no funciona en el navegador Internet Explorer 7 y sus versiones anteriores porque no soportan la propiedad opacity. No obstante, el navegador Internet Explorer incluye un mecanismo llamado filtros, que no forman parte de ningún estándar de CSS pero que permiten solucionar esta limitación.
Los filtros permiten aplicar operaciones complejas a los elementos de la página. Los filtros de Internet Explorer se dividen en estáticos y de transición. Los filtros estáticos se utilizan básicamente para crear efectos gráficos sobre los elementos, normalmente imágenes. Entre los filtros estáticos se encuentra el filtro alpha, que permite controlar la opacidad de un elemento de la página.
La sintaxis completa del filtro alpha es muy compleja porque sus posibilidades son numerosas. No obstante, la sintaxis necesaria para establecer solamente el nivel de transparencia de un elemento es muy sencilla:
#segundo, #tercero {
filter: alpha(opacity=50);
}
El valor de la opción opacity del filtro alpha se establece mediante un número entero comprendido entre 0 (el elemento es invisible) y 100 (el elemento es completamente opaco). El valor 50 del ejemplo anterior hace que el elemento sea semitransparente.
A continuación se muestra la solución compatible con todos los navegadores para que un elemento de la página sea semitransparente:
selector {
opacity: 0.5;
filter: alpha(opacity=50);
}
Por último, recuerda que la propiedad filter es propietaria de Internet Explorer y no forma parte de ningún estándar de CSS, por lo que regla anterior no pasa satisfactoriamente el proceso de validación CSS
Sombras en CSS
Una de las carencias del estándar CSS 2.1 más demandadas por los diseñadores es la posibilidad de mostrar sombras tipo «drop shadow» sobre cualquier elemento de la página. Por este motivo, la futura versión CSS 3 incluirá una propiedad llamada box-shadow para crear este tipo de sombras.
A continuación se muestra la regla CSS 3 necesaria para crear una sombra gris muy difuminada y que se visualice en la esquina inferior derecha de un elemento:
.elemento {
box-shadow: 2px 2px 5px #999;
}
Desafortunadamente, esta propiedad sólo está disponible en los navegadores que más se preocupan por los estándares. El navegador Safari 3 incluye la propiedad con el nombre -webkit-box-shadow y Firefox 3.1 la incluye con el nombre -moz-box-shadow.
La sintaxis completa de la propiedad box-shadow es muy compleja y se define en el borrador de trabajo del módulo de fondos y bordes de CSS3. A continuación se muestra su sintaxis simplificada habitual:
box-shadow: <medida> <medida> <medida>? <medida>? <color>
- La primera medida es obligatoria e indica el desplazamiento horizontal de la sombra. Si el valor es positivo, la sombra se desplaza hacia la derecha y si es negativo, se desplaza hacia la izquierda.
- La segunda medida también es obligatoria e indica el desplazamiento vertical de la sombra. Si el valor es positivo, la sombra se desplaza hacia abajo y si es negativo, se desplaza hacia arriba.
- La tercera medida es opcional e indica el radio utilizado para difuminar la sombra. Cuanto más grande sea su valor, más borrosa aparece la sombra. Si se utiliza el valor
0, la sombra se muestra como un color sólido. - La cuarta medida también es opcional e indica el radio con el que se expande la sombra. Si se establece un valor positivo, la sombra se expande en todas direcciones. Si se utiliza un valor negativo, la sombra se comprime.
- El color indicado es directamente el color de la sombra que se muestra.
La siguiente regla CSS muestra una sombra en los navegadores Firefox y Safari:
.elemento {
-webkit-box-shadow: 2px 2px 5px #999;
-moz-box-shadow: 2px 2px 5px #999;
}
Por su parte, el navegador Internet Explorer dispone de su propio mecanismo para crear sombras. La solución se basa en el uso de los filtros, un mecanismo que no forma parte del estándar de CSS y que permiten aplicar operaciones complejas a los elementos de la página. Entre los filtros de Internet Explorer, se encuentra el filtro shadow, que permite mostrar una sombra en un elemento de la página.
Las opciones del filtro shadow son mucho más limitadas que las de la propiedad box-shadow. Su sintaxis es la habitual de los filtros de Internet Explorer y las opciones son:
-
color, establecido mediante el formato hexadecimal (ejemplo:#CC0000). -
direction, dirección hacia la que se desplaza la sombra. Su valor se indica en grados y sólo se permiten los valores0,45,90,135,180,225,270y315. -
strength, distancia en píxeles hasta la que se extiende la sombra.
A continuación se modifica la regla CSS anterior para incluir el filtro de Internet Explorer que muestra una sombra similar:
.elemento {
-webkit-box-shadow: 2px 2px 5px #999;
-moz-box-shadow: 2px 2px 5px #999;
filter: shadow(color=#999999, direction=135, strength=2);
}
Lamentablemente, hasta que todos los navegadores más utilizados no incluyan la propiedad box-shadow, la única forma de mostrar una sombra sobre un elemento de la página consiste en utilizar imágenes que simulan una sombra.
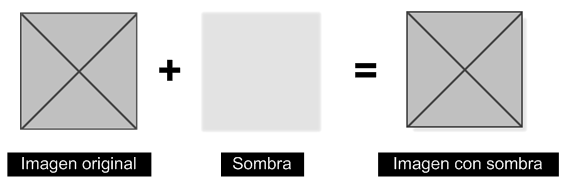
A continuación se detallan los pasos necesarios para mostrar una sombra sencilla sobre una imagen:
- Se crea una imagen del mismo tamaño que la imagen original y cuyo aspecto sea el de la sombra que se quiere mostrar.
- Se añade un espacio de relleno a la imagen original en la posición en la que se quiere mostrar la sombra. Si por ejemplo se quiere mostrar una sombra en la esquina inferior derecha, se añade
padding-rightypadding-bottom. - Utilizando la propiedad
background, se añade la imagen de la sombra como imagen de fondo de la imagen original. La imagen de fondo se coloca en la posición en la que se quiere mostrar la sombra. En el caso de la sombra inferior derecha, la posición de la imagen de fondo esbottom right.
El código CSS necesario para conseguir este efecto se muestra a continuación:
img {
background: url("imagenes/sombra.png") no-repeat bottom right;
padding-right: 10px;
padding-bottom: 10px;
}
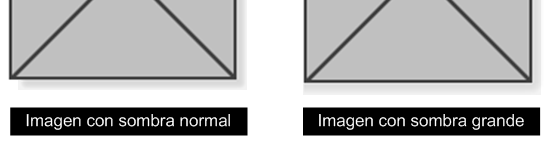
El principal inconveniente de esta técnica sencilla es que se deben crear tantas imágenes de sombra como tamaños diferentes de imágenes haya en el sitio web. La solución a este problema consiste en crear una imagen de sombra muy grande y aplicarla a todas las imágenes. Esta nueva sombra debe tener un tamaño al menos tan grande como la imagen más grande que se vaya a utilizar.
El problema de utilizar una imagen de sombra muy grande es que los bordes de la sombra no quedan tan bien como cuando se utiliza una imagen de sombra del mismo tamaño que la imagen original:
–
La solución completa para crear sombras de cualquier tamaño y con bordes correctos implica el uso de más imágenes. Los siguientes recursos muestran cómo crear ese tipo de sombras:
- Shadowed Image: utiliza tres imágenes y tres elementos
<div>para cada imagen. - CSS Drop Shadows II: Fuzzy Shadows: utiliza dos imágenes y dos elementos
<div>para cada imagen. - My contribution to the CSS shadow kerfuffle: el resultado es idéntico al obtenido mediante el drop shadow de Photoshop, pero requiere cinco imágenes y cinco elementos
<div>para cada imagen.
Si se quiere mostrar una sombra sobre elementos que no sea imágenes, la solución consiste en encerrar los contenidos con dos elementos <div> y aplicar la imagen de sombra sobre el primero de ellos:
#sombra {
background: url("imagenes/sombra_grande.png") no-repeat 100% 100%;
padding-right: 15px;
padding-bottom: 15px;
width: 200px;
}
#sombra div {
background: #FFF;
width: 200px;
}
<div id="sombra">
<div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut diam metus, venenatis ullamcorper,
consequat sit amet, volutpat at, nulla. Nulla sollicitudin metus.</div>
</div>
Las soluciones basadas en imágenes tienen la ventaja de que funcionan correctamente en cualquier navegador. Sin embargo, complican innecesariamente el código HTML de la página y tienen limitaciones como la de tener que crear una nueva imagen cada vez que se quiere cambiar el color de la sombra
Elementos de la misma altura en CSS
Hasta hace unos años, la estructura de las páginas web complejas se creaba mediante tablas HTML. Aunque esta solución presenta muchos inconvenientes, su principal ventaja es que todas las columnas que forman la página son de la misma altura.
Normalmente, cuando se crea la estructura de una página compleja, se desea que todas las columnas que la forman tengan la misma altura. De hecho, cuando algunas o todas las columnas tienen imágenes o colores de fondo, esta característica es imprescindible para obtener un diseño correcto.
Sin embargo, como el contenido de cada columna suele ser variable, no es posible determinar la altura de la columna más alta y por tanto, no es posible hacer que todas las columnas tengan la misma altura directamente con la propiedad height.
Cuando se utiliza una tabla para crear la estructura de la página, este problema no existe porque cada columna de la estructura se corresponde con una celda de datos de la tabla. Sin embargo, cuando se diseña la estructura de la página utilizando sólo CSS, el problema no es tan fácil de solucionar. Afortunadamente, existen varias soluciones para asegurar que dos elementos tengan la misma altura.
La primera solución es la más sencilla y la publicó el diseñador Alex Robinson en su artículo Equal Height Columns – revisited. El truco consiste en añadir un espacio de relleno inferior (padding-bottom) muy grande a todas las columnas y después añadirles un margen inferior negativo (margin-bottom) del mismo tamaño.
#contenedor {
overflow: hidden;
}
#columna1, #columna2, #columna3 {
padding-bottom: 32767px;
margin-bottom: -32767px;
}
El valor utilizado en el espacio de relleno y en el margen inferior de las columnas debe ser tan grande como la altura esperada para la columna más alta. Para evitar quedarse corto, se recomienda utilizar valores a partir de 10.000 píxeles.
Los dos principales problemas que presenta esta solución son los siguientes:
- Se pueden producir errores al imprimir la página con el navegador Internet Explorer.
- Si se utilizan enlaces de tipo ancla en cualquier columna, al pulsar sobre el enlace las columnas se desplazan de forma ascendente y desaparecen de la página.
Otra solución al problema de los elementos de la misma altura es la que presentó el diseñador Dan Cederholm en su célebre artículo Faux Columns. Si la solución anterior consitía en engañar al navegador, esta segunda solución se basa en engañar al ojo del usuario.
La solución de las columnas falsas consiste en establecer una imagen de fondo repetida verticalmente en el elemento contenedor. Como el contenedor es tan alto como la columna más alta, su imagen de fondo da la sensación de que todas las columnas son de la misma altura.

Las columnas parecen de la misma altura porque el elemento contenedor muestra una imagen de fondo repetida verticalmente
El principal inconveniente de esta técnica es que sólo se puede emplear cuando la estructura de la página es de anchura fija, es decir, cuando su diseño no es líquido y no se adapta a la anchura de la ventana del navegador.
Si el fondo de las columnas es simplemente un color y no una imagen, se puede utilizar una solución alternativa planteada por el diseñador Douglas Livingstone en su técnica Bordered Colors y que se basa en el uso de las propiedades border-left y border-right sobre la columna central de la estructura de la página. Una versión alternativa y mejorada de la técnica original se puede encontrar en Ordered Borders Layout.
Las dos soluciones planteadas hasta el momento consisten en trucos para engañar a los navegadores y a los usuarios. A continuación se presenta la única solución técnicamente correcta para forzar a que dos elementos muestren la misma altura.
La solución fue propuesta por el diseñador Roger Johansson en su artículo Equal height boxes with CSS y se basa en el uso avanzado de la propiedad display de CSS.
En primer lugar, es necesario añadir un elemento adicional (<div id="contenidos">) en el código HTML de la página:
<div id="contenedor">
<div id="contenidos">
<div id="columna1"></div>
<div id="columna2"></div>
<div id="columna3"></div>
</div>
</div>
A continuación, se utiliza la propiedad display de CSS para mostrar los elementos <div> anteriores como si fueran celdas de una tabla de datos:
#contenedor {
display: table;
}
#contenidos {
display: table-row;
}
#columna1, #columna2, #columna3 {
display: table-cell;
}
Gracias a la propiedad display de CSS, cualquier elemento se puede comportar como una tabla, una fila de tabla o una celda de tabla, independientemente del tipo de elemento que se trate.
De esta forma, los elementos <div> que forman las columnas de la página en realidad se comportan como celdas de tabla, lo que permite que el navegador las muestre con la misma altura.
El único inconveniente de la solución anterior es que el navegador Internet Explorer 7 y sus versiones anteriores no son capaces de manejar los valores más avanzados de la propiedad display, por lo que en esos navegadores la página no muestra correctamente su estructura.